<caption>
Caption of a Figure, Table, Etc.
Container element for the textual description and title that are associated with an object, for example, with a figure (<fig>) or a table (<table-wrap>).
Remarks
Relationship to a Table or Figure: A caption is a visible textual description of a table, figure, or similar object. In print or display, a caption is usually recognizable because it is not part of the ordinary text flow; it sits just under, above, beside, or in the same small window or page area as the tabular portions of a table or the graphical portions of a figure.
Content of a Caption: A <caption> may contain many kinds of text associated with its object, for example:
Labels: The text of the caption does not typically include words such as “Figure 3.” or “Table 11-a”. These labels may not be present in the XML file, since many publishers choose to generate such text at display time. If they are present in the source XML, they should be preserved using the <label> element.
Attributes
Model Description
The following, in order:
- <editing-instruction> Editing Instruction, zero or more
- <title> Title, zero or one
- Any combination of:
This element may be contained in:
Example 1
For a table:
...
<sec id="s6.7.1.5">
<label>6.7.1.5</label>
<title>Ambient illumination</title>
<p>This test is used to determine the ambient light
levels under which the scanner will operate.</p>
<p>... Specific applications may not require the
extended range noted in <xref ref-type="table"
rid="t11">Table 11</xref>.</p>
<table-wrap id="t11">
<label>Table 11</label>
<caption><title>Ambient illumination levels</title></caption>
<table>
<thead>
<tr>
<th>Lighting Conditions</th>
<th>Illumination Level Lux</th>
</tr>
</thead>
<tbody>
<tr>
<td>Dark room</td>
<td>0</td>
</tr>
<tr>
<td>Desk top</td>
<td>100</td>
</tr>
<tr>
<td>Overcast daylight</td>
<td>1,000</td>
</tr>
<tr>
<td>Bright sunlight</td>
<td>100,000</td>
</tr>
</tbody>
</table>
</table-wrap>
...
</sec>
... Example 2
For a typical figure:
...
<sec id="s5_1">
<label>5.1</label>
<title>Two approaches to addressing accessibility in
standards</title>
...
<p><xref ref-type="fig" rid="f1">Figure 1</xref> provides
a graphical summary of how this Guide can be used.</p>
<fig id="f1" orientation="portrait" position="anchor">
<label>Figure 1</label>
<caption>
<title>Two approaches to address accessibility in
standards</title>
</caption>
<graphic xlink:href="g3658.jpg"/>
</fig>
...
</sec>
... Example 3
A figure whose caption includes a table:
...
<fig id="fB.1">
<label>Figure B.1</label>
<caption>
<title>Reading diagram for single-axis scanner</title>
<p><table-wrap>
<table>
<thead>
<tr><th align="center" colspan="2">Scanner with single
axis reading diagram</th></tr>
<tr><th align="center">Parameter</th>
<th align="center">Term</th></tr>
</thead>
<tbody>
<tr><td align="center">A</td>
<td>minimum reading distance</td></tr>
<tr><td align="center">B</td>
<td>depth of field</td></tr>
<tr><td align="center">R</td>
<td>maximum reading distance</td></tr>
</tbody>
</table>
</table-wrap></p>
</caption>
<graphic position="anchor" xlink:href="f-b-1.png"/>
</fig>
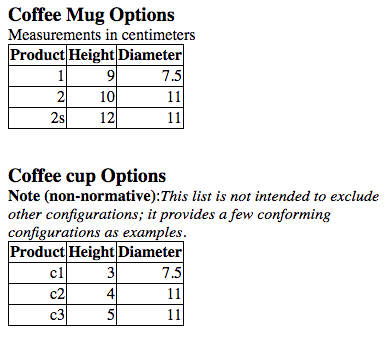
... Example 4

... <table-wrap> <caption> <title>Coffee Mug Options</title> <p content-type="scale">Measurements in centimeters</p> </caption> <table border="1" style="border:1px solid black; border-collapse: collapse;"> <thead> <tr><th>Product</th><th>Height</th><th>Diameter</th></tr> </thead> <tbody style="text-align: right;"> <tr><td>1</td><td>9</td><td>7.5</td></tr> <tr><td>2</td><td>10</td><td>11</td></tr> <tr><td>2s</td><td>12</td><td>11</td></tr> </tbody> </table> </table-wrap> <table-wrap> <caption> <title>Coffee cup Options</title> <non-normative-note> <p>This list is not intended to exclude other configurations; it provides a few conforming configurations as examples.</p> </non-normative-note> </caption> <table border="1" style="border:1px solid black; border-collapse: collapse;"> <thead> <tr><th>Product</th><th>Height</th><th>Diameter</th></tr> </thead> <tbody style="text-align: right;"> <tr><td>c1</td><td>3</td><td>7.5</td></tr> <tr><td>c2</td><td>4</td><td>11</td></tr> <tr><td>c3</td><td>5</td><td>11</td></tr> </tbody> </table> </table-wrap> ...